What’s the secret to great visual design?
We asked Connie Malamed, The eLearning Coach, to share her expertise on both eLearning and visual design in this episode of The Visual Lounge.
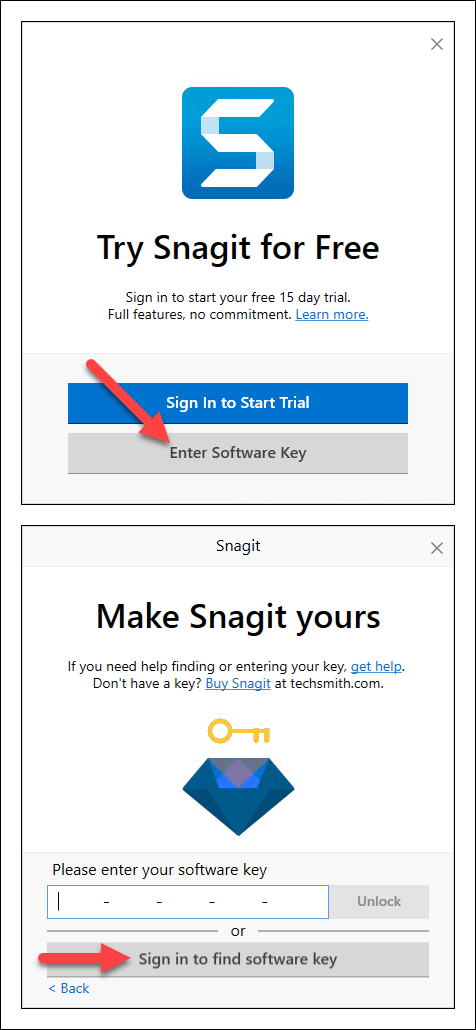
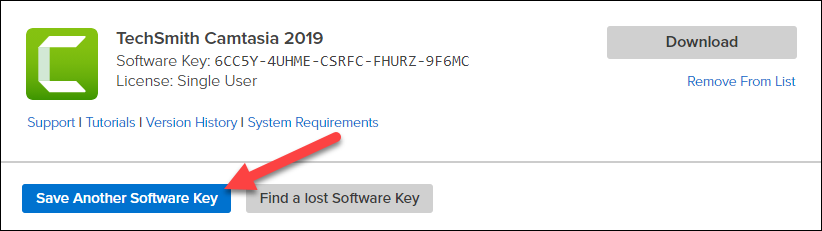
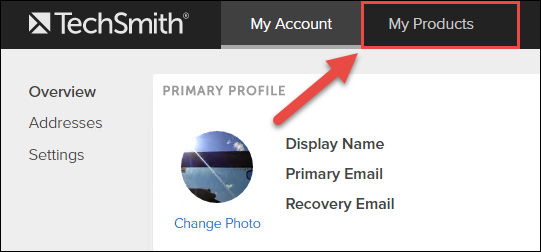
Never lose your software keys again. If you recently purchased Snagit or Camtasia, you can now find your software keys in your TechSmith Account.If there's a key missing, it's easy to add one to the list. Sep 02, 2021 Option 1: TechSmith Account. Login to your TechSmith account. Under My Products you can locate the software below each product it unlocks. If the license key is not stored under My Products, you can click the gray “Find a lost Software Key” button. Option 2: Locating a key within your receipt.
- TechSmith SnagIt 11.4.0 + Keygen Download it right now for free from this page, and enjoy in benefits of paid software. Download link is below, thanks for visit. TechSmith SnagIt 11.4.0 is award-winning tool for screen capturing, with this software you can capture anything on your screen, just select area and start filming, it’s very fast.
- Shop TechSmith's complete suite of screen capture, screen recording, image, and video editing software products.
Connie helps people build their instructional design skills. She’s a consultant, an author, and speaker in online learning and visual communication. Connie is the author of ‘Visual Design Solutions: Principles and Creative Inspiration for Learning Professionals’ and also runs The eLearning Coach website and podcast.
Connie’s interview is packed full of fantastic advice for instructional designers, experienced or otherwise. She explains how creativity comes in many forms and why you don’t need to be a top artist to be a great visual designer. She also delves into the top design principles you need to know about, how to avoid overwhelming your audience, and why style guides are so important.
You can watch the video on this topic at the top of this post, to listen to the podcast episode, hit play below, or read on for more…
The difference between art and visual design
Visual design is an area that makes a lot of instructional designers nervous. They worry that they can’t be good at visual design because they’re not the best artist or graphic designer.
But Connie explains that there’s a key difference between art and visual design. Art is very subjective, whereas visual design, in the context of instructional design, is much more about getting a message across efficiently. You don’t need to be able to draw well to be a visual designer.
She also believes that our understanding of the word “creativity” is far too narrow. Creativity isn’t just for the artists or writers out there. We can all be creative, especially when it comes to problem-solving.

“You just have to get tuned in to that creativity that everyone has inside. I think people define creativity in too narrow terms. When you come up with a great idea for something to cook, when you create come up with an interesting approach to a scenario, when you come up with a way to solve any kind of problem, whether it’s with your children, in a relationship, at work, you’re being creative. You’re doing creative problem-solving.”
The foundations of good visual design
Two of the most important principles of visual design are:
- Use white space well
- Use focal points to direct the eyes
White space is that space in between elements like letters and icons. Ideally, you want a lot of white space to give your eyes “breathing room” on the page or slide.
“When things are too cluttered, especially in a learning environment, people won’t be able to understand what to look at and what the message is that you’re trying to communicate.”
Visual hierarchy is about directing the eyes to look at the most important thing first – the focal point. If you want someone to notice something first, you put it at the top or to the left. This is where the eye usually goes first when scanning a page.

How to draw attention in visual design
Focal points are a key part of any visual design, and there are plenty of different ways you can create one. You can experiment with positioning or size to draw the eye. There are also graphics and visual cues like arrows or highlights you can use. Color is another one, but you don’t want to go overboard with lots of bright contrasting colors.
Another thing Connie mentions is movement. The use of gifs or motion can also help to draw the eye.
“We almost can’t help but look at something moving.”

Making decisions in your design
The decision-making process becomes somewhat intuitive if you’ve been doing it for a while. But what about those just getting started?
Connie says that the most important thing is to ask: what does the audience need to know? What do they need to learn?
When putting together an instructional video or slideshow, look at each element of the design and see what draws the eye first. Is it the thing you want to highlight or something else? If you want to highlight a point, consider using a different color or size of text and make decisions with that in mind.
Why you need to consider cognitive load
Cognitive load is essentially how much information you can store in your working memory. When we perceive something, it goes into our working memory, which has a very small capacity.
Some of that information may make its way into your long-term memory, where those memories and knowledge have better staying power.
“Our goal, if we want people to remember a skill or to remember some knowledge, is to take what we’ve given them in their working memory, and then they will kind of construct it and put it into their own network of knowledge. And ideally, they’ll save it into long-term memory.”
That’s why you need to rehearse information like a phone number to remember it because the working memory is so small.
How does this relate to visual design and eLearning?
When we put together a PowerPoint presentation for a lecture, we need to be careful about how much information we’re putting up there. If the slide is packed full of text or ten different bullet points, there’s almost zero chance people will remember it all. It’s because this information is overloading the working memory.
“That’s one of the reasons why I talk a lot about getting rid of extraneous information in your designs. Because when the screen is cluttered, we’re thinking in terms of eLearning, and slides, and video, there are so many visual cues, people don’t really know where to look. Their eyes are scanning all over the place. They’re not getting the content that you want them to get because the cognitive load is too high.”
How to avoid overloading the audience with information
When we have so much information we need to deliver, how do we avoid overloading the audience?
Connie mentions one approach, which is to really prioritize what needs to be learned. Any skills which are not of absolute importance can be pushed to one side to make it all really focused.
She believes that subject matter experts creating content sometimes have “the curse of knowledge,” which makes it tough to imagine what it’s like to be a novice learner again.
What we need to do is really slow things down and not rely on just one learning intervention.

Techsmith Camtasia Software Key
Other ways of getting around the difficulty of understanding something complex include using visuals, metaphors, analogies, and stories.
“In video, talking heads only work for a few minutes, and then you have to cut to the B-roll or show a diagram or visual.”
She also suggests using a blended approach that combines visuals like video with other content formats to help get the message across and help the learner remember it in the long-term.

Standardization and style guides
Techsmith Capture Tool
Love them or hate them, style guides and standardized practice have their place in visual design. People might get bored creating designs using templates, but Connie thinks there needs to be a happy medium.
Software Key Techsmith Free
Templates can help with familiarity for the audience, so they’re not confused when they see new material. Style guides can also reduce the time it takes for instructional designers to produce content. You don’t have to waste time finding the right colors or fonts. This frees you up to focus on the content itself. This consistency is also really helpful when you’re working as a team.
“If I’m working like juggling three projects at once and working on a really long project, that style guide will help me know what to choose just because I forgot because I had too many balls in the air at the same time.”
Software Key Techsmith
For more information on visual design, check out our research on how it’s key to workplace communication.
Software Key Techsmith 2020
Whether you’re brand new to instructional design or you want to brush up your skills to create awesome visual instructions, be sure to head over to the TechSmith Academy. You’ll find plenty more resources and guidance to help you create the best instructional videos!